Some years ago I watched a colleage using a reMarkable tablet and I was fascinated. She took notes on a paperlike screen with no backlight. She was handwriting, sketching, drawing arrows across and making notes on PDFs. I thought it was an expensive notebook, though. Then I realized that one could export as SVG from this tablet and I got even more tempted to buy one. One of my hobbies is creating handwritten fonts for my plotter (Silhouette cutting machine) using Inkscape. This tablet has the potential of providing a whole new dimension to font creating. I struggled to find enough information on the details of the exported SVG content, but I found an example notebook with some testing where it was confirmed that true single line could be exported. So now, I’ve bought the reMarkable tablet.
The company behind the tablet is Norwegian, as I am, so I might be slightly biased, but there is no affiliate links here. I spent my own money on it and write only the truth (how I see it). With this post I’d like to contribute to describe my findings of the SVGs from reMarkable, no hacks involved, and with a focus on single line paths.
Exporting SVGs from the tablet
I know there is a lot of hacks to find for the tablet where you can access the linux file system, but as it is new and quite expensive I’d like to use the official solution to export to SVG without risk of loosing the warranty. For this you will need to have no allergies for cloud-solutions. As far as I have learned and experienced, the cloud is the only official way that SVGs can be exported. I have created a reMarkable cloud account for my tablet and have downloaded a small piece of software on my PC (and an app on my mobile). When I draw on my tablet it is synced to my PC through the cloud. From the rM software I can select export to SVG and proceed with the file in Inkscape.
Properties of the exported SVG file
- Each page of the notebooks are exported as separate files into a folder.
- Document size: 1404 x 1872 px (or landscape)
- The page template (background) is embedded as a grayscale raster image.
Open SVG paths from the tablet
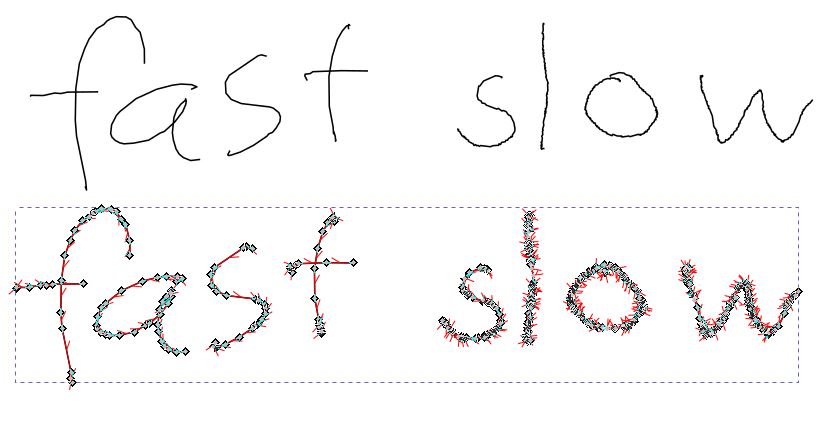
Most of the available writing tools in the example SVG above will be exported as outlines. The fineliner and the highligher are exceptions from this. These are strokes with a specific width and the paths simply follow the path your pen took on the tablet. Perfect for designing things for my cutting machine used as a plotterlike designing single line SVG fonts from handwriting.
The fineliner can be set to thin/medium/thick and will create paths with a stroke width of 2/4/6px in black, gray or white.
The highlighter have one width and color only 30px, yellow (#fff3e8, opacity 0.25).
Both fineliner and highlighter is defined with stroke-linejoin: round, stroke-linecap: butt.
I have also experienced that the slower you draw the more nodes are created. You will probably want to clean that up using some sort of simplify tools in Inkscape. The paths seem to be a bit rough. This is probably affected by the rough surface of the tablet which is why it feels like real paper. A consequence of writing slowly will alse be that your files will be larger.

The paths of the fineliner are all straight line segments and the coordinates are defined with a precision of 6 digits. Here is an exampe group and path for the thin, black fineliner.
<g>
<path fill="none" stroke="#000000" stroke-width="2" stroke-linecap="butt" stroke-linejoin="round" d="M1005.56 113.745 L1004.96 112.987 L1005.22 113.403 L1005.05 113.737 L1004.22 113.977 L1003.43 114.786 L1001.44 117.44 L999.397 121.551 L998.159 128.35 L996.029 137.14 L994.363 148.576 L994.747 151.96 L996.311 156.438 L997.405 156.966 L999.841 159.277 L1002.6 159.253 L1003.85 158.538 "/>
</g>Groups and layers
This is what I have found so far about grouping and layers:
- The fineliner and highlighter will generate one path in a separate group for each stroke (each time the pen is lifted).
- On the tablet, you can create up to 5 layers. These layers are ignored when exported. Layers do not exist in the SVG format. In Inkscape groups with specific properties (inkscape:groupmode=layer) are used as substitute for layers. This is not the case for the SVGs from the tablet. So if you use layers and hope to work on the layers as a group, you will be disappointed. You could copy/cut and paste everything in one layer to a new page (using the tablet) as a workaround before exporting.
- For writing tools generating outlines (all but the fineliner and highligher) the outlines of the same color will be grouped except if it is in another layer. Sometimes I see even more splitting into groups, but have not grasped what triggers this.


Thank you for details on the SVG file format