Updated 16.08.2020: Please visit this post for an update for newer and better ways to create your fonts with Inkscape.
I previously posted a simplified solution for using Inkscape to paste multiple svg paths into svg glyphs to create an svg font which again could be converted to an ttf font using FontForge. I have sofisticated this process (pretty much I’d say) and here comes the new recipe. It still has some issues to work out, but I find it presentable now. Thanks to cleversomeday getting me started by showing that it was possible to create fonts with Inkscape and for being an active test-user so that I am able to discover bugs to fix.
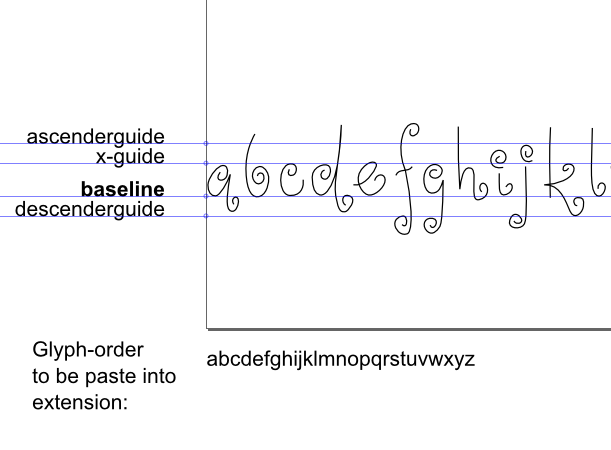
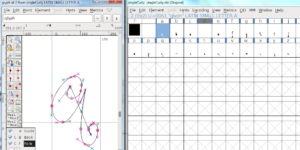
So – we start with the svg file fontStarter. This file already have some example paths. Play with these or remove them to put your own paths in. The example paths show a single line font, but this extension would work also for more “normal” outline fonts.
- Design or paste your paths here and make sure they rest on the baseline.
- You may move the other guides, but keep the baseline where it is.
- The paths will be sorted by the minimum x-position of their bounding boxes so the glyph order will be defined by this.
- Make sure the paths are not grouped.
- If two or more paths build one glyph (like in the character “i”), make sure you combine these paths (Ctrl+K) to one before running the extension. Or else you will have the dot in one character and the stem in the next and it will all be corrupted.
- If the boundingbox of one path stretches to the left of the path that is supposed to be the previous glyph you will have problems. Typically the descender of a j extening to the left og the previous i. Fix this by separating these paths so that the minimum x-position fits the path order.
- If you want a single line open path font: Be aware of paths you want to keep closed if they contain straight lines: make sure the path is closed before you start. Or else it will not open at the correct places when you use the re-open path extension.
- If you are making a “normal” outline font make sure the outer path is going clockwise and the inner path(s) are counterclockwise or else FontForge will do strange things.
- I’ve seen that some special characters do not work very well so that will be work in progress. A temporary fix will be to design the paths with special characters at the end (highest x-positions) and let the text-string not contain these characters. Then after running the extension you will find glyphs in the svg code without a unicode defined. Add the unicode you want there or define it in FontForge. Doubleclick the glyphs marked with a red questionmark and choose Element – Glyph Info. Write the character if possible or the unicode “u+” and unicodenumber. In the latter case press the Select from Value button to fill in the rest. Here is one table of specialcharacters and their unicode.
- Download convertToSvgFont.inx and convertToSvgFont.py. Place it in the Inkscapeshareextension folder. Restart Inkscape and you will find the extension Typography-> Convert selected paths to svg-font
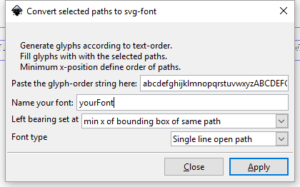
- Write the glyphorder as a string into the extension or copy/paste it from the textstring prepared in the fontstarter file. Name your font (can be edited in FontForge).
- The extension will:
- order the paths according to the minimum x-position and link one by one to the glyphs in the string provided to the extension
- the paths will be maximized within the svg-page
- and flipped upside down as it turns out that is how it works
-
- if you are creating a single line open path font the paths to be kept closed is prepared to tolerate the re-opening process. Paths ending with a curve will have the first node copied to the last. Paths ending with straight line will have the last line curved to trick the object to path function to leave the path closed after the re-opening process.
-
- All paths will be closed as the ttf demands closed paths as discussed before. You can choose whether you want the glyphs to start at zero at the bounding box or move zero to the maximum of the bounding box of the previous glyph. This will help you get the left bearing a quickstart if you do not want to spend a lot of time on kerning in FontForge.
To verify that the extension did its job and that you have followed all the steps correctly:
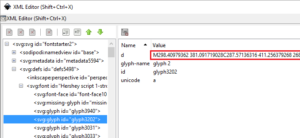
- Go to Edit > XML Editor
- Locate the svg:defs > svg:font > svg:glyph
- The first glyph should have a parameter d as blank (this is the space-glyph)
- For the next glyphs in the list: Look for a defined path (text-string starting with M and then numbers and some other letters as shown in the red box below).
Now save the svg-file and open it in the newest version of FontForge.
- Adjust the right bearing by selecting all glyphs, Metrics – > Set Rbearing. Set the Rbearing to zero if you want the glyphs to attach.
- Adjust the space glyph (first with an cross). Drag the vertical bar to set the width of the space glyph (for example the same width your a-glyph).
- To get baseline at 0: Select all glyphs Ctrl+A and go to Elemtents – Transformations – Transform – Move Y -200
- You can edit the name of your font in Element -> Font info
- File -> Generate Font
- Some errors may be ignored – just continue. And you have your own font.
- Doublclick the .ttf file and install the font.
- PS: Windows/Inkscape issue when reinstalling after editing described here.
- Restart Inkscape to be able to use the newly installed font.
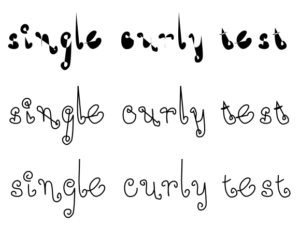
Here I have installed the font. And written in Inkscape. It is a single line font so it looks weird until I open the paths. First line is text filled, no stroke. Second line is text, no filling, stroke. Third line is text converted to paths, ungrouped and reopened by reopenSingleLineFont







Hi Ellen.
Very nice guide!
I have one problem running the extension as the file paths in the code is 'hard-coded". I get the following error message; f = open('C:UsersellenDocumentsdebugLog.txt','w')
IOError: [Errno 2] No such file or directory: 'C:\Users\ellen\Documents\debugLog.txt'
I have no problem editing the code to make it work but other users in your "fan-base" might not have the inclination to do so. Relative file paths in python is relatively (pun intended) easy.
RGDS
Ragnar
Yes, I forgot to remove the debugging code before publishing the file 🙂 I have updated it now.
Updated the .inx and .py today with some bugfixes and an extra feature for helping the Left bearing get good from the start especially for fonts with partly overlapping glyphs (like a curly f or j for example).
Updated again: paths that should be kept closed (like f.x. o) will no be kept close. There is a problem with paths being all straight lines, though. Have to fix that somehow. Fontforge or Inkscape is too smart simplifying things….
Now the straight line problem is fixed. Just make sure that paths with straight lines that should be kept closed is closed from start.
Make sure to update both the .py and the .inx as there is some extra features.
I'm back in font-business and found some issues with the downloadable files. Also I realized that I had added the special characters not working very well (as described above) in the default string and confused at least myself. Sorry for that. Updated files are now out.
I didn't get the "Save document and open in fontforge" part. The extension runs a window pops and closes. Then nothing happens.
Can you advise what format do I save the prepared file and how do I open in ff.
thanks!
I've tried to specify the save part with save svg-file and open the same file. Which window pops and closes? Were you able to define the glyph order in the Convert window?
Hi – I've used this a few times and it's worked a treat! Perfectly solved a hurdle I was hitting with my pen plotter, so thank you! However I'm getting this error
"Traceback (most recent call last):
File "convertToSvgFont.py", line 213, in
e.affect()
File "/Applications/Inkscape.app/Contents/Resources/share/inkscape/extensions/inkex.py", line 283, in affect
self.effect()
File "convertToSvgFont.py", line 181, in effect
fontParent=self.document.xpath('//svg:font',namespaces=inkex.NSS)[0]
IndexError: list index out of range"
If you could help me figure it out that would be great! Thanks in advance!!!
Hm – this is a quite general error-message. It's hard to figure this out without knowing what you are trying to do…. You could try sending the file to LNpellen at gmail.com. I cannot promise a quick fix as I haven't worked with the code for quite a while so my pythonian is a bit rusty.
Hello Ellen!
Thanks a lot for the guide and the script, both were extremely helpful to me. I currently have a Problem with Inkscape for which I have no idea why it could occur: The capital letters of my font are always swapped for the ones of the standard font. In every other program and even in the small preview of the font in Inkscape the letters are shown correctly – do you have an idea why that could be?
Best regards,
Magnus
Sorry for letting the blog live alone for so long – not seeing this comment. No – I have no good explanation why this happens.
Forgive an entry clarification question, does this have to be done from the beginning? I have a fontforge file with all of my glyphs drawn as single strokes but that seems to not allow the ReopenSingleLineFont extension to run properly.
This comment has been removed by the author.
It's a long time since I coded this so my memory is a bit rusty, but it seems that a least for paths that should be kept closed there is a step in the inkscape extension preping the paths for fontforge. You could try sending me the svg file showing the original text and how the reopen-extension fail to run properly. LNpellen at gmail dot com