While generating and editing svg-fonts with the Custom Stroke Font extension in Inkscape I found that my svg-fonts could not be processed by the Hershey Text v3.0 extension. Also Fontforge claimed it to be corrupt. Here are the lessons I’ve learned and solutions I have found.
(Updated: 12.01.2021.)
Avoid space in filename
If you name your font with spaces, this will be the default name of your font when generated with the Custom Stroke Font extension. That is not accepted by the Hershey Text v3.0. Just change the filename.
Convert to UTF-8
Updated 12.01.2021: This is no longer a problem with the newest version on Custom Stroke Font extension.
In my experience the svg-font files generated with the Custom Stroke Font extension will not be accepted by the Hershey Text extension nor FontForge if there is some special characters in the metadata or glyphs. Thanks to Windell Oskay (the father of the Hershey Text tool) for resolving that this is due to incorrect encoding of the svg-files. One way to fix this is using Notepad++ and select, from the Encoding-menu, “Convert to UTF-8” and save your file.
Split the xml-tags into lines
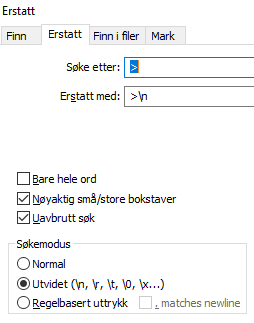
This is not needed for Hershey Text nor FontForge, but I’d like my files to look tidy. When you open your svg-font generated with the Custom Stroke Font extension in Notepad, the xml-tags are all on one line. This is not easy to work with (if you will or need to do that with the next steps). An easy way to split the code into lines is to open the file with Notepad++, open the search/replace window and search on > (end of tag). Replace with >\n (end of tag + newline). You need to use the extended search mode like on the print screen below (in Norwegian, but I think you get the idea).

Move metadata up
The Custom Stroke Font add the metadata tag to the bottom. This does not bother Hershey Text nor FontForge (as far as I know it is ignored), but I’d like it in the beginning of the file. Just move the metadata block right before <defs> and add information about the origin and the licensing of the font.
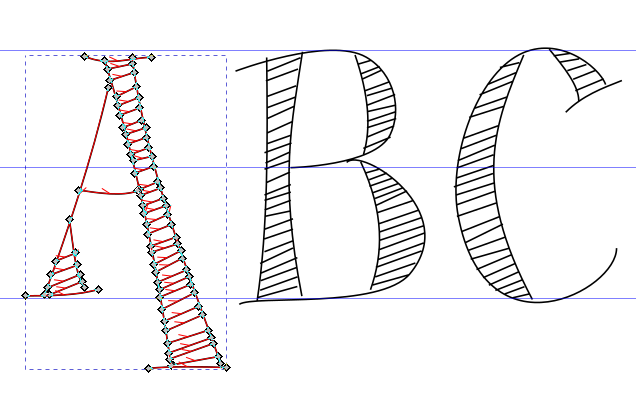
Fonts that I have edited or created with this method





I’m not sure what the situation is here– it sounds like you’ve written this blog post partly to document a workaround for a nasty bug in Hershey Text.
So far as I know, Hershey Text does not have an issue with characters outside the Basic Latin unicode group. You can use Å directly within the font definition, for example, and it will not cause an issue. (The only similar thing that I know of is the basic restriction that SVG fonts are SVG documents. SVG is an XML-based specification, which means that certain characters are never allowed, and certain other characters {&, , “, ‘} need to be written with html escape codes or hex codes. More about this here: https://stackoverflow.com/a/28152666 )
In any case, I’m not able to reproduce this problem. If you can find an example that I can use to reproduce it, I would sincerely appreciate an issue report so that I can look into and hopefully resolve it: https://gitlab.com/oskay/hershey-text/-/issues
I’m sorry if this post gives the impression that I regard this as a nasty bug in Hershey Text. I did not regard it as a bug at all, actually. I just thought that that was how Hershey Text needed it to be (comparing with svg-fonts already there). As I love both the Custom Stroke Font extension and Hershey Text (in combination), I wanted a solution to make them communicate. The certain characters not allowed is replaced by the Custom Stroke Font extension, but I still had issues with fonts containing special characters and I had to check again now. Even if Å (Aring) is the only stranger I have the same error. The error disappear when I delete (or change) it. I will report the issue, provide a test-file and update this post when I’ve learned more 🙂
– Ellen
Blogpost now updated thanks to your findings 🙂