The Hershey Text extension in Inkscape come with some nice single line fonts, but the paths of the included svg fonts are straight lines only for the glyphs. I’d like the fonts smooth when used in larger scale – so I have smoothed them and you are welcome to download these and use them for free. License information and original creators/designers are included in the readme files. The downloads include the single line svg-font, a png glyph overview and a corresponding OTF (not finished for all fonts yet) and TTF font of type stickfont (double-line font).
I have also added the letters æ and Æ, if missing, to have the alphabet complete in my language.
See this post about the options for single line fonts / single stroke fonts / engraving fonts.
Learn how to use the svg fonts with Inkscape.
Learn why I prefer the OTF font type and how to convert stickfont to single line font using Inkscape.
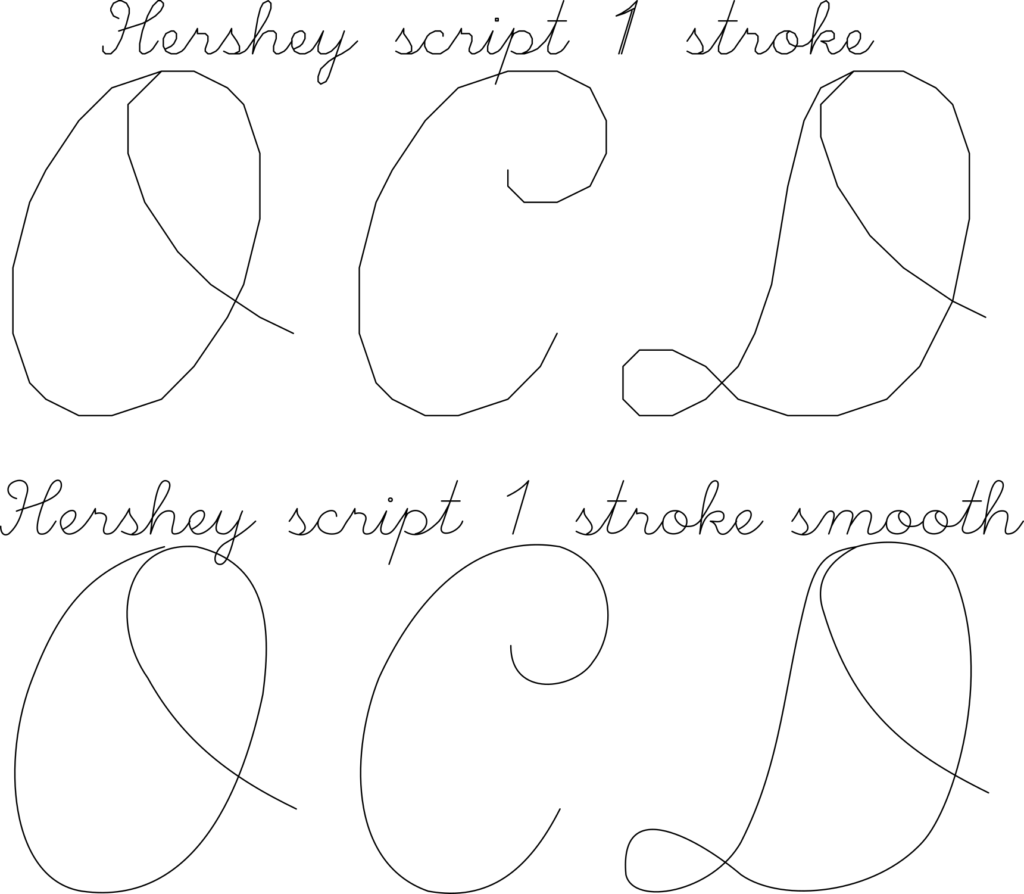
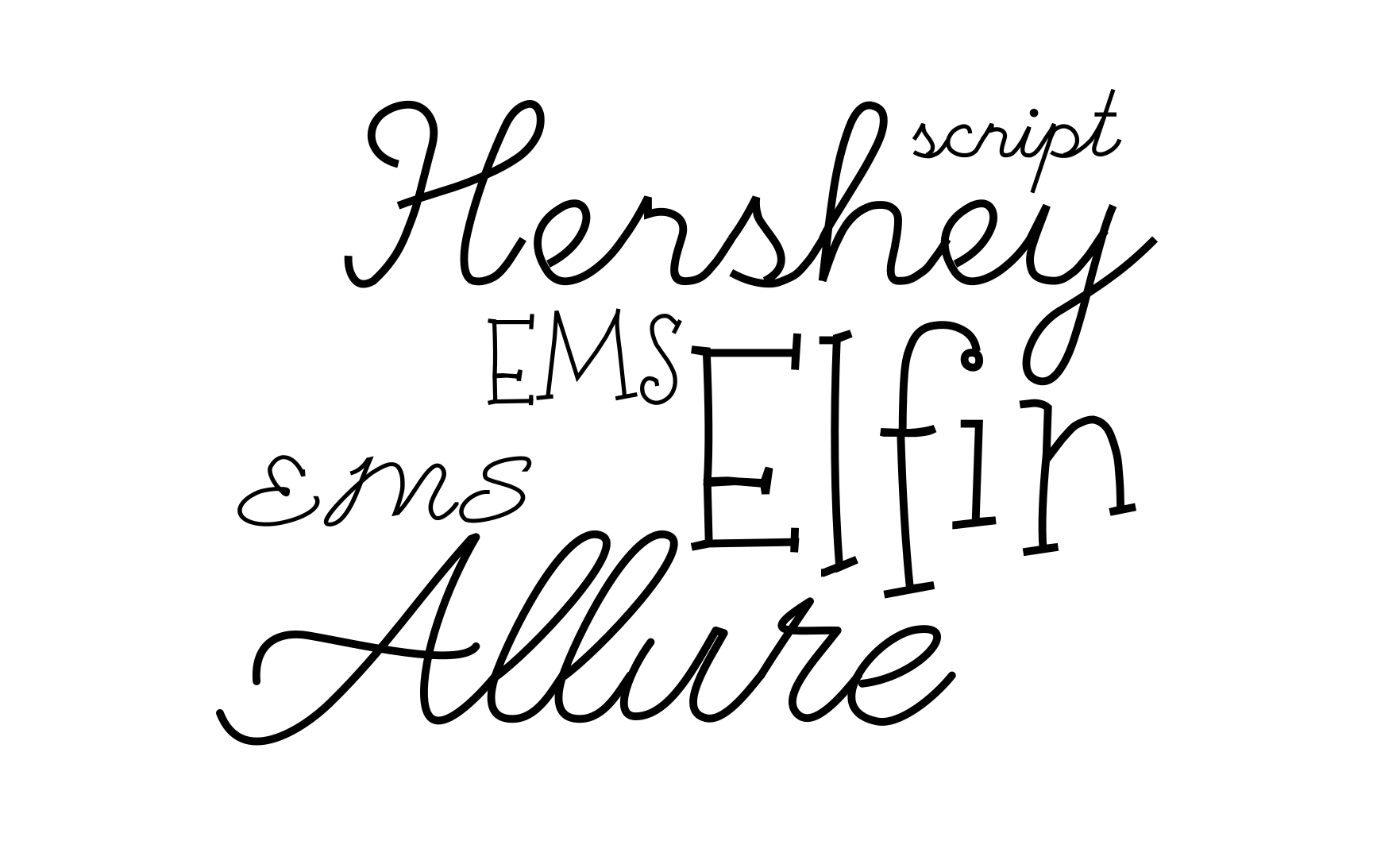
Hershey Script 1 stroke
The Hershey Script 1 stroke was originally created by Dr. A. V. Hershey, then prepared for the Hershey Text extension by Windell H. Oskay.
Updated 20.09.2021 with better accuracy and flow (joints).

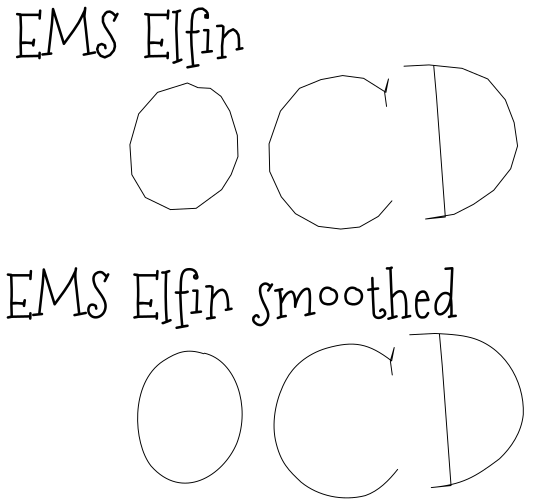
EMS Elfin
EMS Elfin Created by: Sheldon B. Michaels
Original SVG font conversion by: Windell H. Oskay
A derivative of: Mountains of Christmas
Designer: Crystal Kluge, Tart Workshop
License: SIL Open Font License


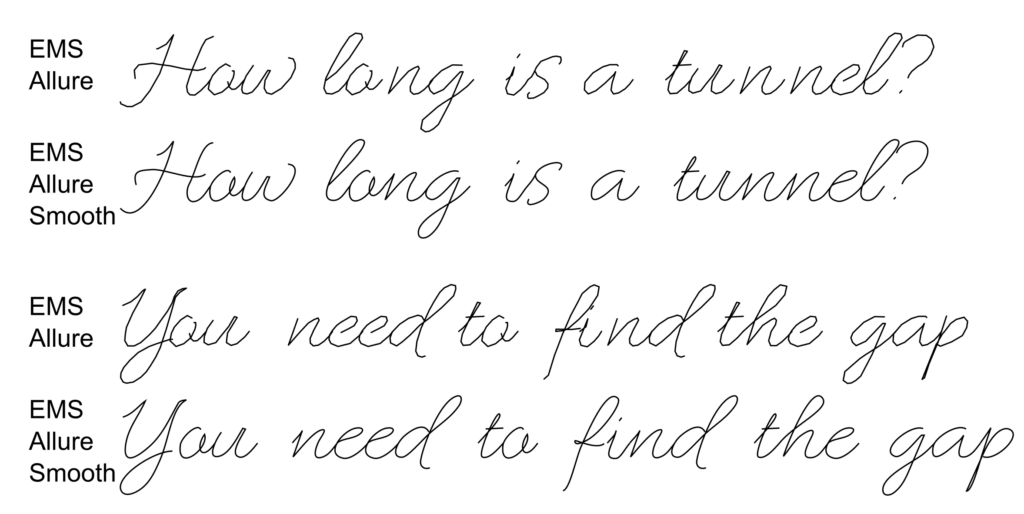
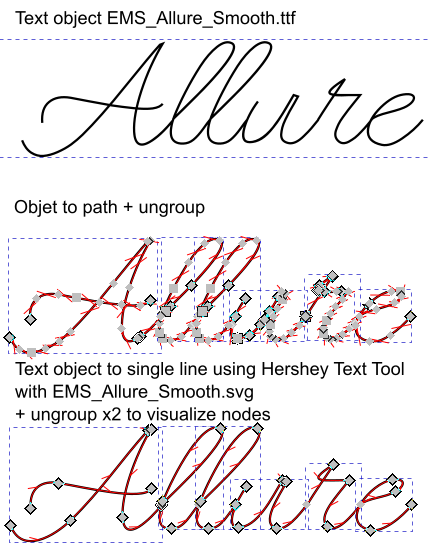
EMS Allure
EMS Allure Created by: Sheldon B. Michaels
Original SVG font conversion by: Windell H. Oskay
A derivative of: Allura
Designer: Rob Leuschke, TypeSETit
License: SIL Open Font License
In addition to smoothing this font I have also done some adjustments to the glyphs. When doing this the original font, Allura, have been my guide. (New version pr 18.09.2021)

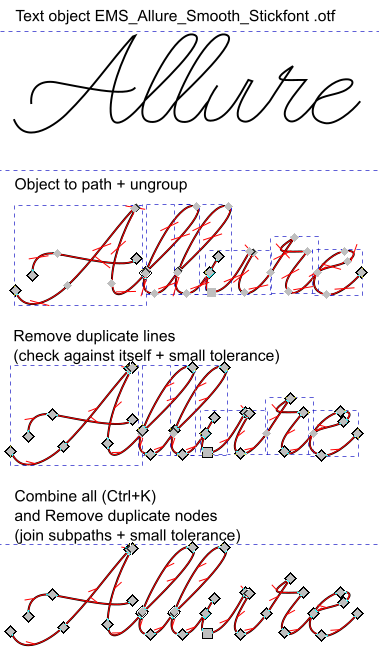
Using the OTF stickfont you can work with the text as text object, use text on path options and then convert to singel line font (paths) using remove duplicate lines extension. Then you could also join the end nodes using the remove duplicate nodes extension.

Or use the Hershey Text tool and set the text object font to the font with the same name as the svg-font. The TTF font have more nodes than the OTF font, but this is set back to the original from the svg-paths as the Hershey Text Tool get the paths from the svg-file.





Hello! I made a browser based Hershey text writer and it uses EMSL fonts by default. Just tried your smoothed fonts with it and it’s working well! Might be able to publish it soon for all to use.
https://msurguy.github.io/cnc-text-tool/
Were there any other fonts you liked to be smoothed?
What a nice tool that is! I was thinking about smoothing the Little Princess and maybe the Casual Hand as those are my other favorite fonts of the EMS fonts. Else I’m planning to create more of my own fonts in addition to http://cutlings.wasbo.net/stroke-fonts-singularis-dualis-pluralis/
Hi. Very useful post. But when i download the file, i cannot see an svg format. just TTF. Any suggestions?
Did you download the zip file from the big black download buttons? I tested by downloading again for both fonts and there is a zip file with a readme file, svg font file, ttf font file (stickfont) and a png glyph table.