Here comes an update on how I make use of single line fonts in Inkscape. My intended use is sketching with my Silhouette cutting machine as a plotter. Single line fonts, oneline fonts, monoline fonts, stroke fonts, sketch fonts, engraving fonts – many names, but none of them are clear or specific. I want my plotter to write like handwriting, not the outline or tracing the path twice like the stick fonts. Read more about this in an old post of mine.
The openPath extension
I did have a solution for these fonts, but I realized that with version 1.0 of Inkscape my reopen-single-line-font no longer works. There have been a fundamental update to how extensions are handeled in Inkscape. I have now re-coded the openPath extension, but I wanted also to update myself on the topic. Maybe I could find new and better solutions on how to use my single line fonts.
Hershey Text v3.0
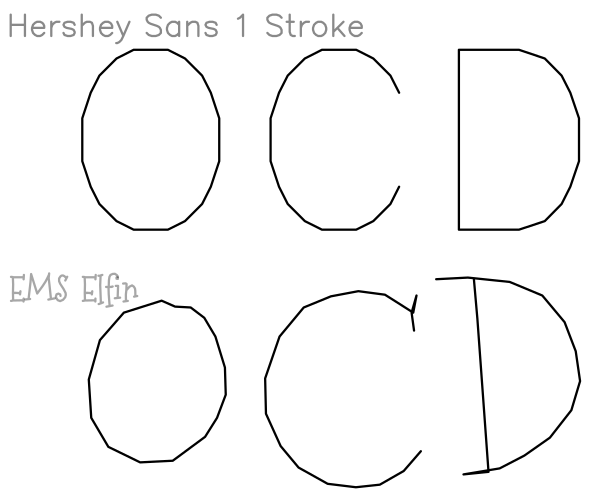
The Hershey Text extension from Evil Mad Scientist have been around for a while. ‘From Inkscape v1.0 the Hershey text extension v3.0 is included in Inkscape. A set of Hershey fonts and a group called EMS fonts are included, but all are based on straight lines only. If you want a larger size of your text this will not look very handwritten and smooth for round letters.

I therefore appreciate that we are given the option to select any svg-font and use that with Hershey text v3.0. So – I can make my own smooth fonts like I did previously with the smoothed version of the Hershey font, but now as svg-font, not a temporary ttf-font. Using my fonts this way will also be quicker and more intuitive. Find this and other smoothed svg-fonts here.
The Custom Stroke Font extension
Then I discovered an excellent set of Inkscape extensions from khemadeva for both creating, editing and using any svg-fonts in Inkscape. This extension is a lot better than my previous extension for generating svg-fonts and updated for Inkscape v1.0. Here is the link to the extension with some youtube videos to explain how to use it. With that extension I was able to finish my fonts as svg with the basic spacing between characters in place. Working on the more advanced kerning properties is not an option here, but for whimsical handwritten and script fonts the options here are sufficient. Also – like for the Hershey text extension you can render text from svg-fonts with the Custom Stroke Fonts extension. Though, I struggle with the non basic latin characters here so I stick with the Hershey Text for rendering.
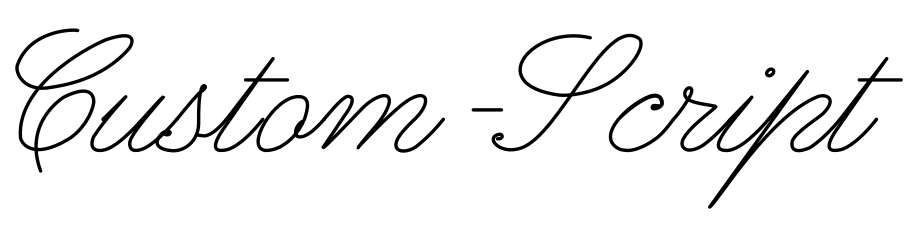
The Custom Stroke Font extension also comes with a few smooth Custom fonts and one of these is a beautiful script font. These fonts can be used both by the Hershey text extension or within the Custom Stroke Font extension, whichever you prefer.

Editing existing fonts and creating my own
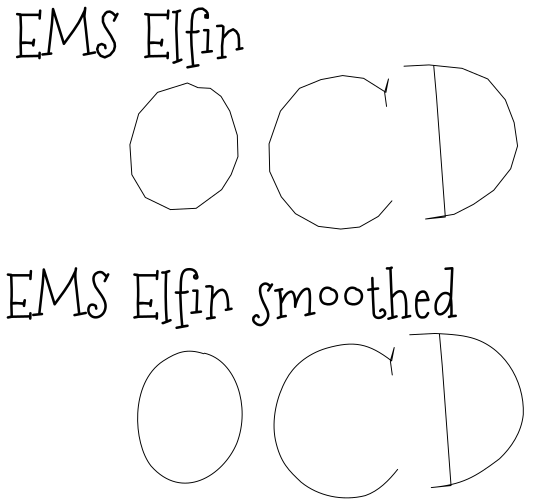
To get familiar with the Custom Stroke font I decided to edit (smooth) the EMS Elfin font that comes with the Hershey text extension. The user interface was easy to learn. With some adjustments, the font also worked with the Hershey Text extension as “Other” font specifying the full path of the svg-font file.
I will recommend to use the extension Visualise Path with Number Nodes while designing your fonts to see the diretion of the paths if you’d like it to be like handwriting.

I wrote a post where I have a download link for this and other smoothed svg-fonts from the included fonts of the Hershey Text extension.
And I have created my own fonts to share with you.


Is there a way to change the spacing between letters with Hershey Text that you know of?
This should be possible by adjusting the font. I’m tempted to give it a try if you are not. What spacing did you have in mind?