Updated May 2023
A large amount of digital fonts is available for free on the web. One challenge with these fonts using a plotter is that the standard font formats (True Type .ttf and Open Type .otf) are defined by its outline. These outline paths are closed paths and the format require closed paths. When I use my plotter for writing text I will typically prefer to draw the centerline (single line) not the outline. The centerline is typically an open path and are therefore not accepted by the ttf/otf format. Here I have tried to list the options that I have found on the web when trying to overcome this problem.
SVG fonts
The term “SVG font” can be a bit confusing because it is used with quite different meanings. I will be talking about the SVG 1.1 definition of an SVG font element. Opening an SVG font file will not display anything because the paths are not in the visible layers. To write text with an svg font here are some options:
- Use the Hershey Text extension of Inkscape. I have a tutorial on how to. You can add any svg-font of your own and Inkscape let you export the design as svg or dxf and more.
- Alternatively you could use the Custom Stroke Font extension in Inkscape. I use that to generate svg fonts, but it can also render text for any svg-font.
- Use Cuttle.xyz – an online tool for designing for cutting-machines. My single line fonts are available in the tool together with the fonts I have smoothed, but you will need (and pay for) an account to use the tool.
- Use FontLab Pad where you can drag and drop an svg-font to generate text and save as .svg to import the text to your cutter software. Single line fonts will look strange, but it will work. CleverSomeday have a nice tutorial on this.
- Use the online tool CNC Text tool where you can generate svg files rendering text from a set of single line svg-fonts. You cannot add your own svg fonts, though.
Here are some free svg-fonts that I have created or edited:
Relief SingleLine is a high quality sans serif single line font avilable from GitHub either as svg, ttf or otf. If used in Inkscape I would highly recommend temporarely closed ttf font over the svg font with the Hershey Text tool as kerning is ignored by the Hershey Text tool.

Read more about the SVG fonts available for the Hershey Text extension.
Single Line Fonts.com also have a few SVG-fonts for sale.
Stick fonts
The stick fonts are fonts having an overlapping outline and thus look like single line, but really it is a double line fint. The plotter will draw all glyphs twice (forth and back). This will take more time and might cause the pens to run out of ink more quickly.
If you need the font to true single line you can convert from stickfont to single line using Inkscape and my extension to remove duplicate lines. I’ve learned that I need to create my stickfonts as .otf to make sure the line segments of the dulicated lines remains a match (ttf will convert to quadratic splines and mess this up a bit). If you want to use text on path option in Inkscape wait with the remove duplicate lines until you finished working with the text as an editable text object.
See how I create my own stick fonts. My single line svg-fonts are available also as otf stickfonts.
A set of 9 fonts called CamBam Stick Fonts are available for free. This are ttf, but will ork with my extension in Inkscape to remove the duplication.
Searching for hairline, handwritten or single line fonts on webpages like dafont.com or 1001freefonts.com might give you fonts that could work pretty well for gel pens. Cleversomeday have tested some of these fonts here.
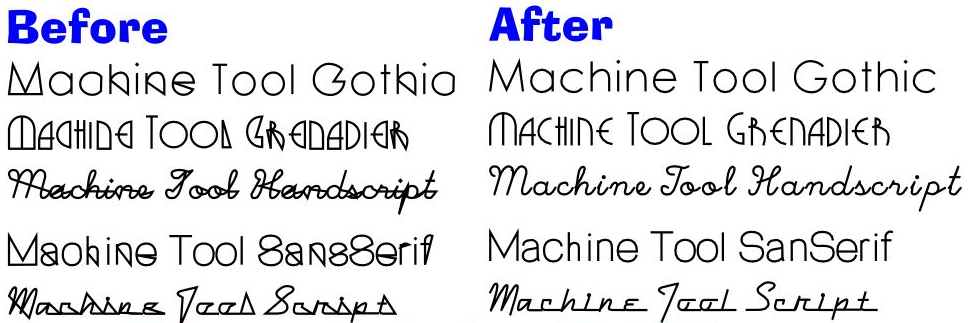
Single line, open path fonts with a temporary closing
To make an open path font available as .ttf/.otf-font the paths can be closed temporarely. Then the paths just need to be opened before plotted. Read more about how to open the closed paths with Inkscape and my extension.
The developers of Make-the-Cut software has come up with the workaround for open path fonts. For the temporary closed single line font of .ttf format, the extension could be changed to .opf (Open Path Font). The MTC software recognize these fonts by their extension and knows not to close the paths when rendered. I do not have the MTC software, but this is how I am able to use these fonts using Inkscape:
- Change the extension (.opf) back to .ttf and install the font
- Use the Inkscape-extension described above to re-open the paths.
Lettering Delights have many beautyful .opf fonts for sale and instructions how to use it with Make-the-Cut, though probably Inkscape can also be used. Under a Cherry Tree have an inspiring post on how to use these fonts with th MTC software. Onelinefonts.com also have a few .opf fonts for sale and singlelinefonts.com have ttf, otf and opf fonts for sale where the ttf fonts are stick fonts explained later in this post.
Here are some temporary closed ttf fonts available for free:
As mentioned above, the Relief SingleLine font is also available as temporary closed ttf.

I also found this font at McNeel Wiki.

You can also download one of my single line ttf-fonts.


And my smoothed version of the Hershey Script 1-stroke as temporarly closed ttf font, but now also now available as SVG-font.

Single line alphas
Alphas are single character graphics (in this case vector graphics). Some speak of svg letter drawings as svg fonts, which is confusing as there is real svg-fonts. To create text these svg drawings has to be combined glyph by glyph graphically not by typing text from your keyboard like for a font. you could use the Custom Stroke Font extension described in this post to convert these alphas to a real SVG-font.





1 thought on “Single line fonts – the options”